In this article, we're going to be building a Flask application. Well, obviously from the title. 😂

Using one script, we can make a simple Flask application and we're going to name it app.py
Let's break down this process into simple steps:
By the way, I'll be using Visual Studio Code on a Windows for this which has the Python extension already installed.
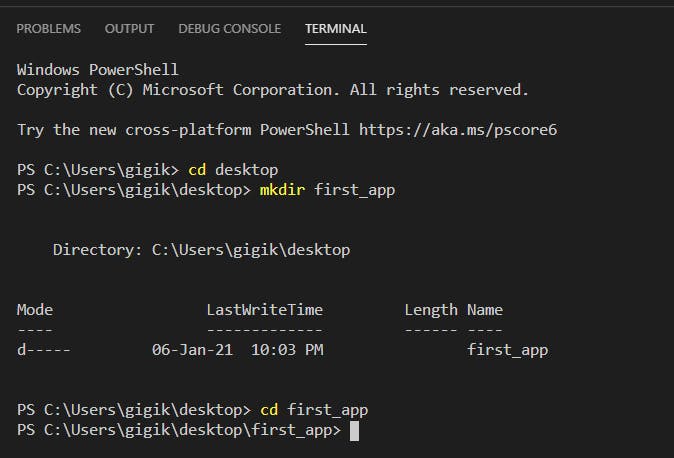
Create a project folder for this, I'm naming mine
first_app.
In that folder, create a virtual environment named
env.
python -m venv env
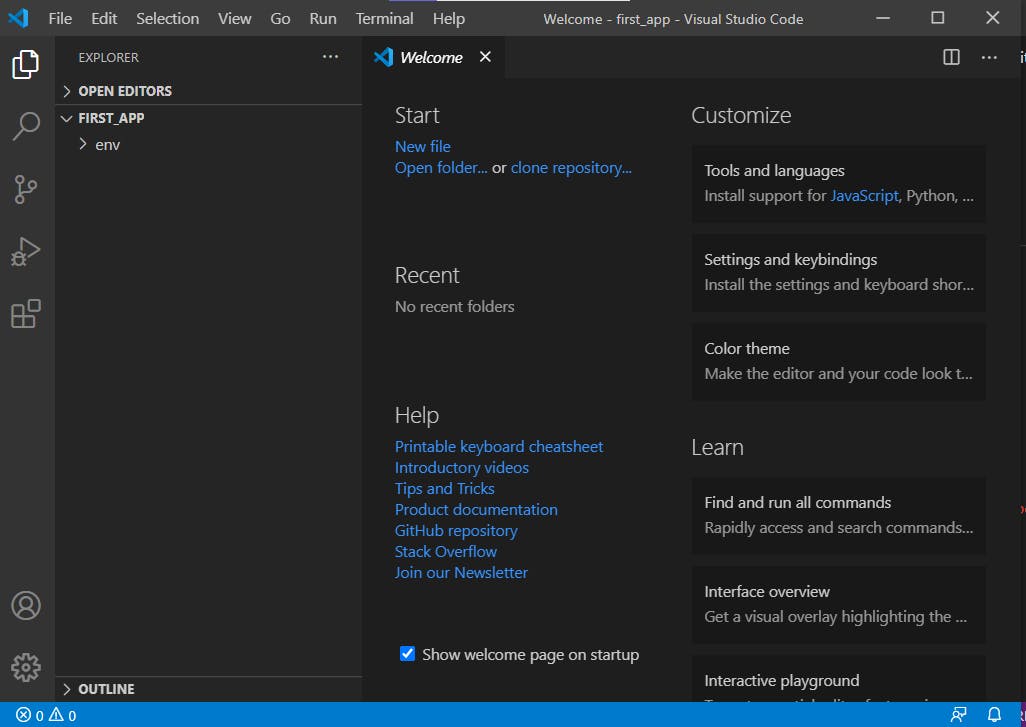
- In VS Code, open the project folder by running
code .
You'll get a fancy pop up like that.
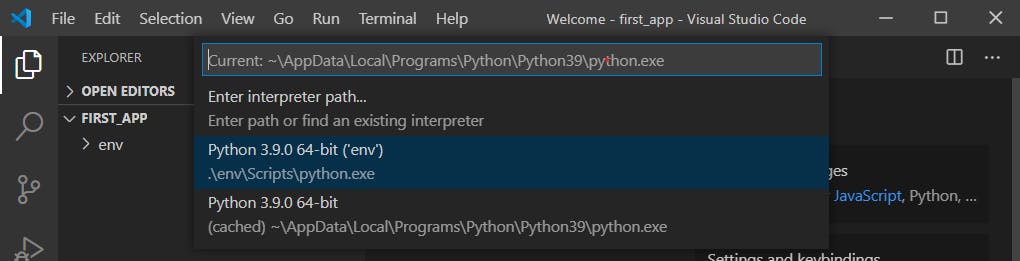
We open the Command Palette (View > Command Palette or
Ctrl+Shift+P). Select Python: Select Interpreter command.This command shows you interpreters that are available that VS can locate. Here's what mine looks like.

Select the virtual environment in your project folder that starts with ./env or .\env
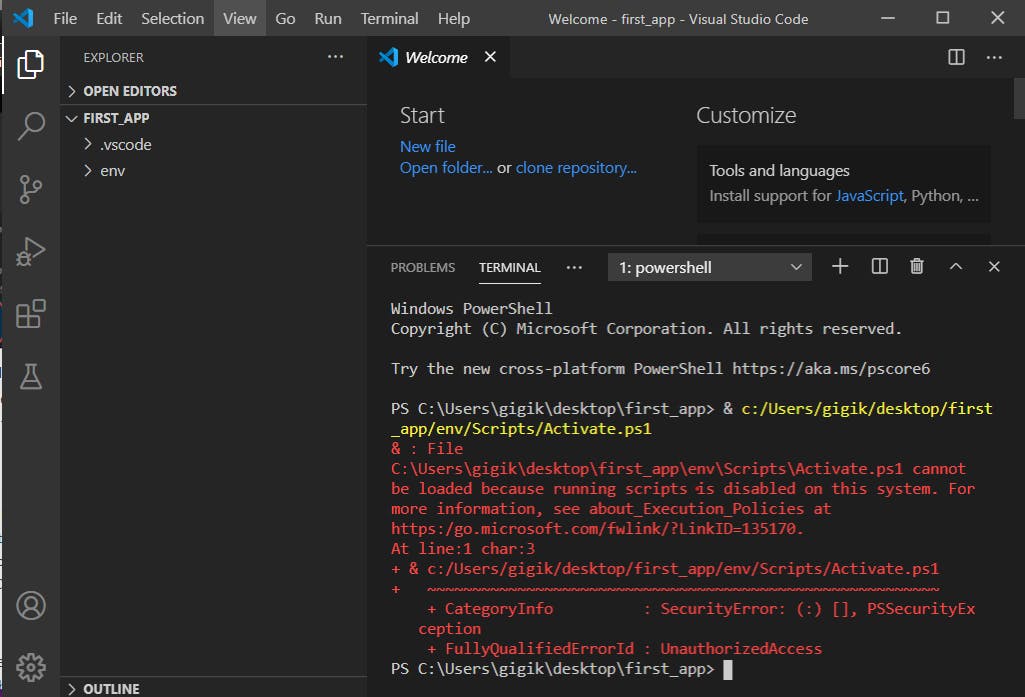
- Run Terminal: Create New Integrated Terminal (Ctrl+Shift+`) from the Command Palette

I got an error because my default terminal type is PowerShell.
How do I fix this?
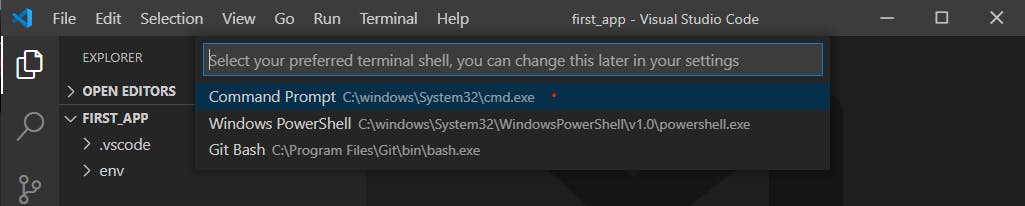
Terminal > Select Default Shell and set to Command Prompt or Git Bash
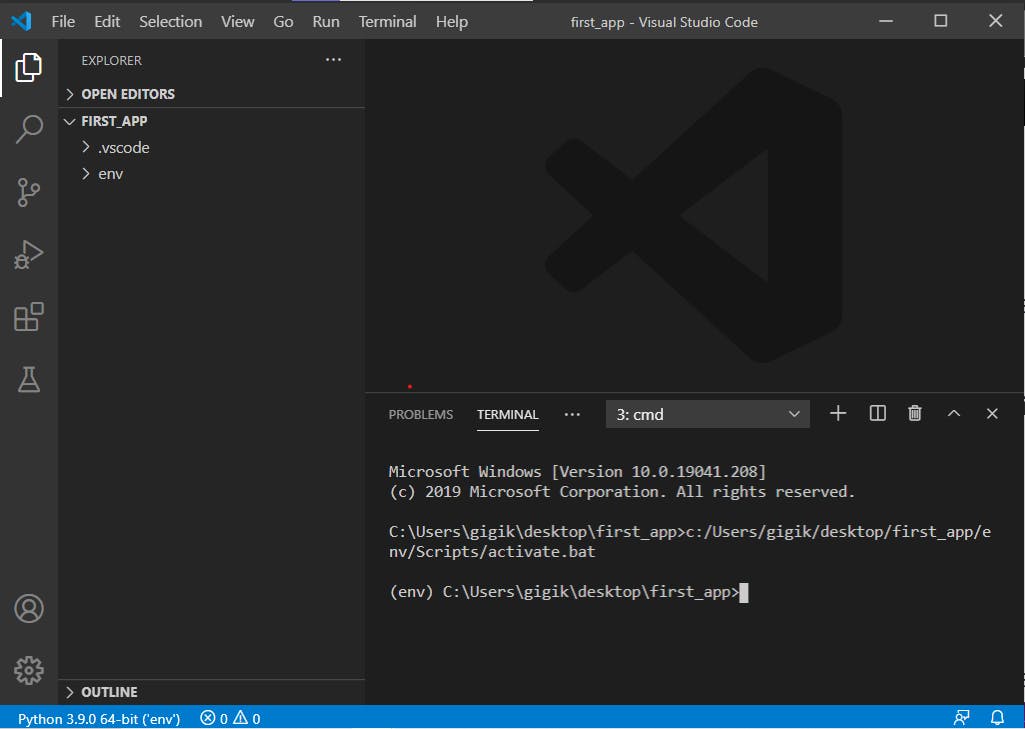
 I tried Ctrl+Shift+` again and that gave me this:
I tried Ctrl+Shift+` again and that gave me this:

At the bottom left corner, you can notice the "env" indicating I'm using a virtual environment.
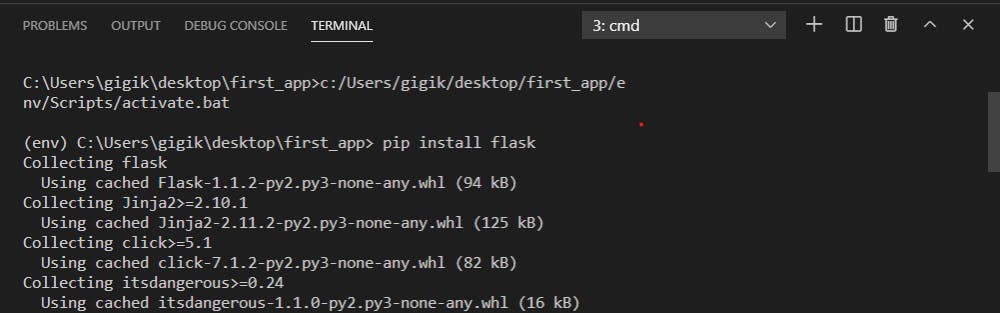
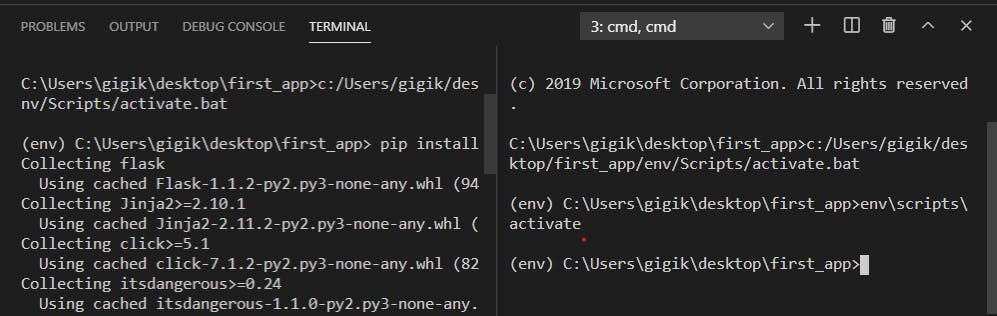
Install Flask in the virtual environment by running
pip install flaskin the VS Code Terminal.

Tired already? Well, so am I! But so far, we've been able to create a self-contained environment ready for writing Flask code that won't interfere with your settings and stuff.
When you open a separate command prompt, activate the environment by running env\scripts\activate
You should see (env) at the beginning showing it's activated.

You thought that was it? Naaaahhh.
Let's create the actual app now.
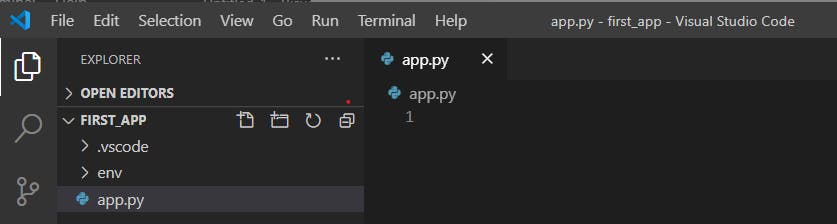
- I'm going to create a new file (
app.py) in my project folder (first_app)

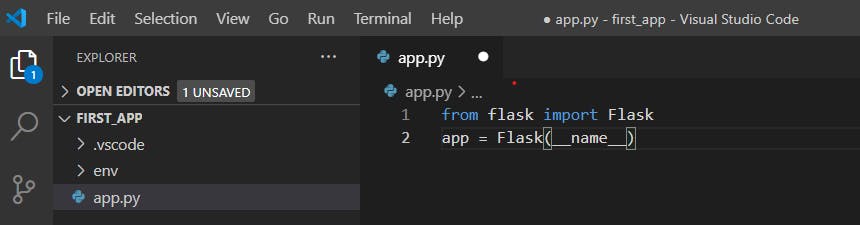
- In
app.py, we're going to add code that will import Flask and create an instance of the Flask object. This object is going to be our WSGI application calledapp.
from flask import Flask
app = Flask(__name__)

- To run the application in main, we call the
run()function of our application object.
if __name__ == "__main__":
app.run()
- We create a view function so our application shows something as output in the browser window. We will create a function called
hello()which returns the string"Hello World!.
def hello():
return "Hello World!";
- We assign a URL route so we can tell the Flask app when to call the view function
hello(). A URL route is associated with each view function and this association is created by using theroute()decorator before each view function.
@app.route("/")
def hello():
return "Hello World!";
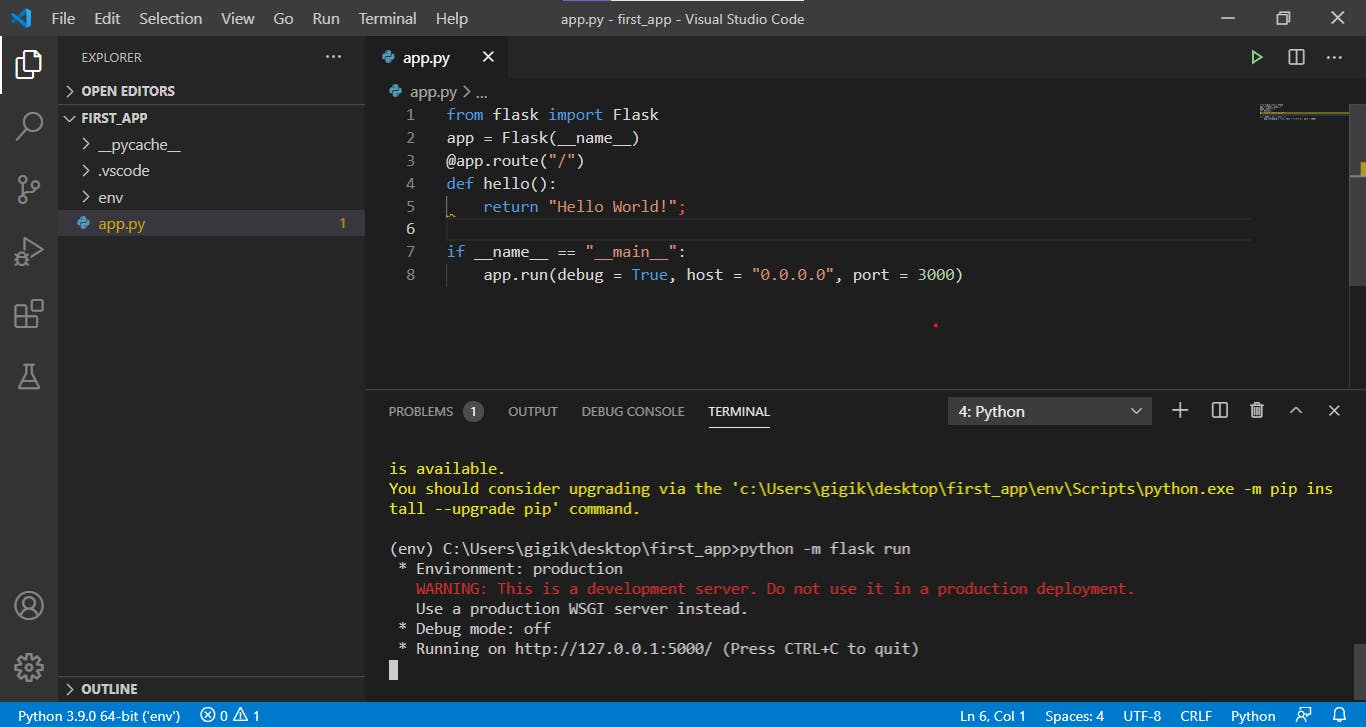
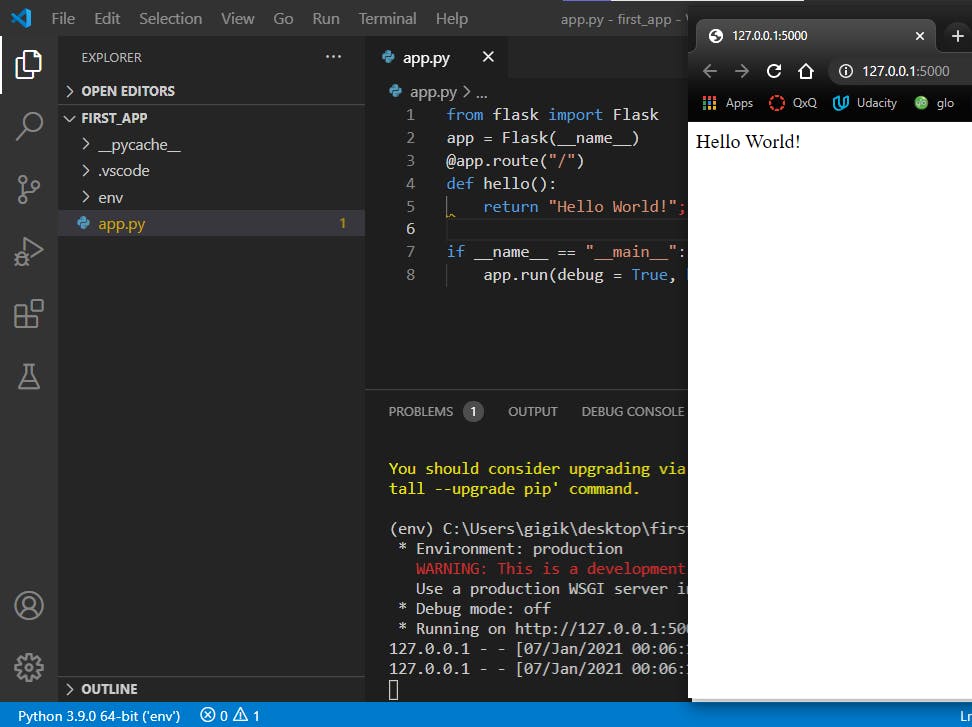
We have:
from flask import Flask
app = Flask(__name__)
@app.route("/")
def hello():
return "Hello World!";
if __name__ == "__main__":
app.run(debug = True, host = "0.0.0.0", port = 3000)
- We run the app by entering
python -m flask runin terminal.

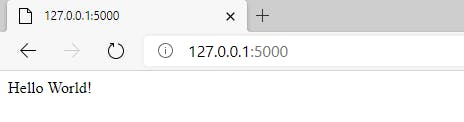
Ctrl+click the URL and it'll open a web page.

There you have it folks! A simple web app using Flask.
