Hi there!
In this article, I'll be covering:
- What is Flask?
- Features of Flask
- Companies that use Flask
- What is the Client
- What is the Server
- How the Client and Server Communicate with each other
What is Flask?
Flask is a Python-based beginner-friendly web development micro-framework. It is called a micro-framework because it is lightweight and provides essential components for web development.
Features of Flask
Some of Flask's features are:
- Built-in development server, fast debugger.
- Integrated support for unit testing.
- RESTful request dispatching.
- Jinja2 templates.
- Support for secure cookies.
- Compliant with WSGI 1.0.
- Lightweight and modular design allows for a flexible framework.
- Many extensions available to enhance Flasks's functionalities.
Companies that Use Flask
Let's Get Started!
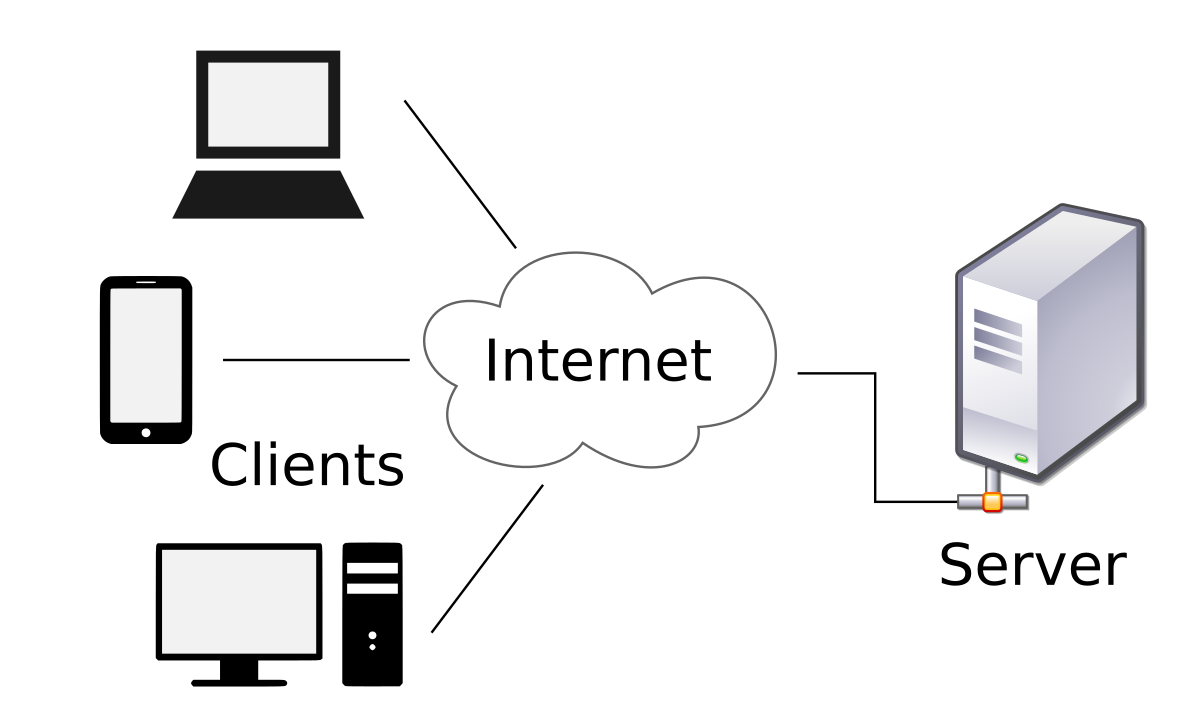
It is important that we understand the client-server architecture, so...

What is the client?
A client is any application or browser on a desktop or any smart device. Its role is sending requests to the server and sending back data. It's basically what you and I interact with regularly.
What is the server?
A server, on the other hand, hangs around waiting for requests from the client when it receives one, it determines the appropriate response and sends the information the client is looking for.
It is important to note that the request and response cycle is at the base of communication that takes place between a client and a server.
I'm pretty sure you've heard about the customer-waiter-restaurant analogy so let's try something else?
How about we uuuuuussse...Batman.

Let's say you visited Batman's mansion, you ring the doorbell (let's assume he has one), the automatic doors welcome you and so does Pennyworth, Batman's butler. You have an emergency but Batman is off doing whatever it is he does and you have to tell him. In this case, you're the client, Pennyworth would be the server handling your request and whatever Batman tells Pennyworth to tell you would be your response.
If that didn't make sense, please forgive me, I tried.
Okay, moving on...
How the Client and Server Communicate with each other
The client and server communicate with each other through protocols. In this case, HTTP and HTTPS protocols.
A client and a server follow a set of request-response messages sent in a particular order, referred to as a protocol.
Some knowledge about HTTP protocol is important so we're going to discuss a bit about the different methods(verbs):
- GET
- POST
- PUT
- DELETE
The HTTP is a client-server protocol that allows fetching of resources such as HTML documents.
GET : This method is used to request data from a specified resource.
POST: This method is used to send data to the server.
PUT: This method creates a new resource or replaces a representation of the target resource.
The difference between POST and PUT is calling PUT several times has no side effect while POST requests may have additional effects.
DELETE: This method is used to delete a specified resource.
References
- educative.io/courses/flask-develop-web-appl..
- xenonstack.com/blog/python-flask-framework
- github.com/rochacbruno/flask-powered
- developer.mozilla.org/en-US/docs/Web/HTTP/O..
- developer.mozilla.org/en-US/docs/Web/HTTP/M..
- developer.mozilla.org/en-US/docs/Web/HTTP/M..
- developer.mozilla.org/en-US/docs/Web/HTTP/M..
developer.mozilla.org/en-US/docs/Web/HTTP/M..
. . .
You made it this far! Thank you for reading, see you in my next post. Please leave a comment or you could reach out to me on LinkedIn or Twitter
